When developing the Instagram I used the designs of the mixes for the type and inspiration for the layout. This is because the mixes were the first thing to be made, allowing me to experiment with how the content communicated without loosing the style that will be used for each area of Sound.
I started by using this for the posts about the mixes. I had the idea of animating the logo on each post for each artist featured so that it played a snippet of the track. This gives the viewer a taste of each artist on the mix, so that those who follow the instagram can go to their instagram and listen to more of their music they might have. I also thought it would be good to have the artists information about what they are doing a Leeds Arts Uni in order to communicate both aspects.
As a team we discussed how we want each post to say something rather than have a design where most posts don't mean anything, they are just part of the design. This is something I wanted to bring to the design of the Instagram by having something new on each post. For example, for the first gig, each post have an artist that is performing and another point of information, such as the date, place, time etc. This makes for a good design while also communicating something on each post. The design runs throughout all posts as aspects of the design go onto multiple posts, creating a flowing, well structured, and secure style that people will recognise.
The profile picture is the symbol we designed simply placed in the centre so it is easy to recognise.
The final outcome of the Instagram is effective in presenting how it would work; how it would advertise events, meet-ups and the mix, and how music artists from LAU will benefit from it.
The mix video:
These are screenshots of the video with the animating logo and music. This worked really well for creating more of an informative post for the mix.
The face filter:
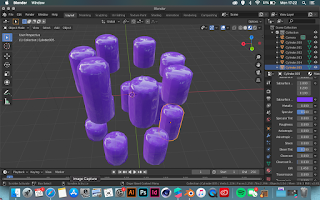
In order for the logo to rotate around the head of the user, a 3D asset had to be made. I did this on Blender creating cylinders for each curved rectangle. I positioned them so that they have a similar appearance to the logo with different sizes and placement. They are positioned in a circle so that when positioned on the face filter they will sit around the head.
Once I created this asset I added it to the face filter trying to attach it to the face so that when the user moves they logo would move with them. This worked, however the 3D logo asset may have incorrect dimensions so that it doesn't fit around the head properly. After consulting the group we made the decision to not finish designing the face filter as it wasn't a final part and didn't work as well as well thought, however we still got some interesting visuals from the 3D logo that could be used within the branding of sound.














No comments:
Post a Comment